Hey Guys,
Sorry for being away from a very long time, Someone asked me about the new Facebook API integration (Common Integration) for iOS 5.0 & iOS 6.0 all together, So posting this tutorial, hope it will help.
The Facebook SDK for iOS is designed to be easy to install and use. This guide walks you through the basics of setting up the development and project environment and creating a simple app.
Watch the screencast or follow the steps below.
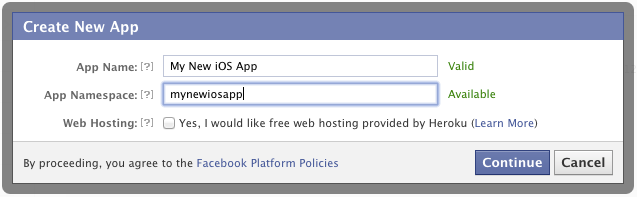
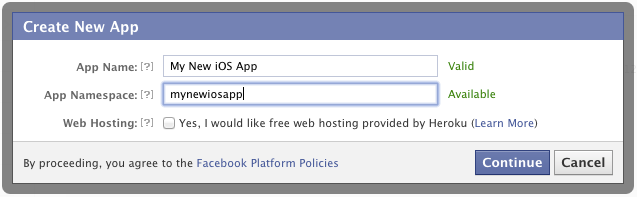
Create a new app on the Facebook App Dashboard, enter your app's basic information.

Once created, note the app ID shown at the top of the dashboard page.
Alternatively, you can of course use the ID of an existing app.
Now, you need to set the Bundle Identifier and configure your Facebook application to support login from an iOS application.
(Note: this is a new step in the Facebook SDK for iOS v3.1. Previous versions of the SDK did not require this step.)
Click on the checkmark next to “Native iOS App” and supply your Bundle Identifier in the “Bundle ID” field. In addition, make sure the Facebook Login radio button is set to “Enabled”.
You can find or set your Bundle Identifier in Xcode in the Project tab.
In Xcode, create a new project, and select 'Single View Application' as shown below.
Provide a name and identifier as required:

Choose 'Create groups for any added folders' and deselect 'Copy items
into destination group's folder (if needed)' to keep the reference to
the SDK installation folder, rather than creating a copy.
Add the Facebook SDK for iOS resource bundle by dragging the

As you did when copying the Framework, choose 'Create groups for any added folders' and deselect 'Copy items into destination group's folder (if needed)'
You can also add the
The SDK relies on three other frameworks (AdSupport, Accounts and Social) to use the Facebook features built into iOS6. To add these, go to the 'Linked Frameworks and Libraries' section of the target's Summary pane, and click the 'plus' button to add them:
Note: You should use the 'Optional' flag for iOS6-specific frameworks if you would like your app to also build for older versions of the operating systems.

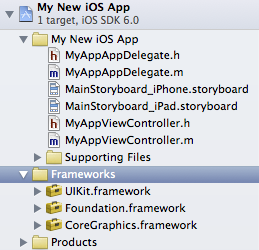
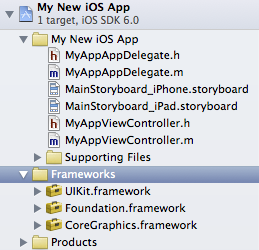
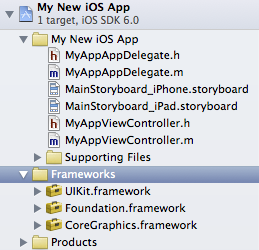
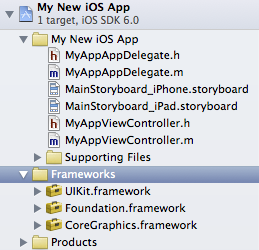
Once done, your Project Navigator should look something like this:





Also, create an array key called

(This is used to ensure the application will receive the callback URL of the web-based OAuth flow.)
Will wait for your comments.....
(Courtesy: Facebook Dev)
Sorry for being away from a very long time, Someone asked me about the new Facebook API integration (Common Integration) for iOS 5.0 & iOS 6.0 all together, So posting this tutorial, hope it will help.
The Facebook SDK for iOS is designed to be easy to install and use. This guide walks you through the basics of setting up the development and project environment and creating a simple app.
Watch the screencast or follow the steps below.
1. Download the Facebook SDK.
Download it from here.2. Create a Facebook App
You will need a Facebook App ID before you create a new project with the SDK.Create a new app on the Facebook App Dashboard, enter your app's basic information.

Once created, note the app ID shown at the top of the dashboard page.
Alternatively, you can of course use the ID of an existing app.
Now, you need to set the Bundle Identifier and configure your Facebook application to support login from an iOS application.
(Note: this is a new step in the Facebook SDK for iOS v3.1. Previous versions of the SDK did not require this step.)
Click on the checkmark next to “Native iOS App” and supply your Bundle Identifier in the “Bundle ID” field. In addition, make sure the Facebook Login radio button is set to “Enabled”.
You can find or set your Bundle Identifier in Xcode in the Project tab.
3. Configure a new Xcode Project
Create a new Xcode project, add the Facebook SDK for iOS, its dependencies, and the Facebook App ID to its settingsIn Xcode, create a new project, and select 'Single View Application' as shown below.
Provide a name and identifier as required:
Adding SDK, framework dependencies
Add the Facebook SDK for iOS Framework by dragging theFacebookSDK.framework folder from the SDK installation folder into the Frameworks section of your Project Navigator.
Add the Facebook SDK for iOS resource bundle by dragging the
FacebookSDKResources.bundle file from the FacebookSDK.framework/Resources folder into the Frameworks section of your Project Navigator.
As you did when copying the Framework, choose 'Create groups for any added folders' and deselect 'Copy items into destination group's folder (if needed)'
You can also add the
FBUserSettingsViewResources bundle in the same way if you expect to use that controller in your app.The SDK relies on three other frameworks (AdSupport, Accounts and Social) to use the Facebook features built into iOS6. To add these, go to the 'Linked Frameworks and Libraries' section of the target's Summary pane, and click the 'plus' button to add them:
Note: You should use the 'Optional' flag for iOS6-specific frameworks if you would like your app to also build for older versions of the operating systems.

Once done, your Project Navigator should look something like this:

Adding SQLite
Next you need to add the ''-lsqlite3.0'' SQL library to the list of build dependencies in the Build Settings pane:


Adding your Facebook App ID
Finally, you need to place the Facebook app ID in two places in your application's main.plist file. Create a key called FacebookAppID with a string value, and add the app ID there:
Also, create an array key called
URL types with a single array sub-item called URL Schemes. Give this a single item with your app ID prefixed with fb:
(This is used to ensure the application will receive the callback URL of the web-based OAuth flow.)
4. Start Coding !!
Get started by developing your own code or working through the Vivek's FB Sample App Code.Will wait for your comments.....
(Courtesy: Facebook Dev)









It's really useful to me for integration of FB in both ios 5 and 6.
ReplyDeleteGood blogpost ......Thanks for this .Its a very use full .Please in this block also inclue how to post wall how to get friend in list and its info
ReplyDeletecha raha h pyare ;)
ReplyDeletei'm new to ios apps.. it helped me.. great blog.. thank u.....
ReplyDeleteWhen Apple releases ios 8 features this fall, users are given the facility of downloading ThemeBoard app from the App Store just like any other app. After choosing ThemeBoard as their keyboard in Settings, you’ll be able to go into the app and choose between a wide range of keyboard designs submitted by the community itself.
ReplyDelete